👉 Features:
- 支持自定义图片背景颜色和代码框描边颜色
- 提供 macOS 和 Windows 两种代码框风格
- 提供多种代码框样式,支持调整字体大小和圆角弧度
- 提供页边距等自定义设置
- 可添加水印
之前我们介绍了样式丰富、易于分享的 Carbon (https://carbon.now.sh/),还有背景渐变、样式美观的 Ray.so (https://t.me/NewlearnerChannel/6582)。相比于它们,Text2image 给我最大的感受就是高度的自定义
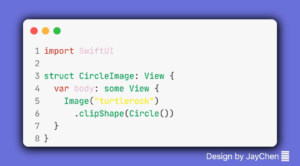
其中图片背景、代码框描边阴影、边距和水印都需要自己设置。图片背景暂不支持自定义图片,代码框可设置自适应或固定大小。自适应后,水印和页边距需要重新调整使整体和谐,这一点还是有些不便
Text2image 的一大特色功能是添加(极方便去除的)水印,还提供了多种代码展示样式。总结起来,它是一款自由度高、但做不到开箱即用的工具