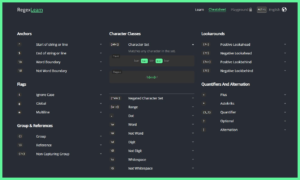
开源技术教程:《从 0 到 1:学习正则表达式 》。
与常规技术教程不同,该教程会基于问答的形式,通过可交互式界面与速查表,让你在互动中实践与理解正则表达式,让整个学习过程不再枯燥乏味
该项目还会加入正则技巧练习、playground 等特性

21 条说说
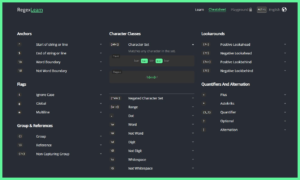
开源技术教程:《从 0 到 1:学习正则表达式 》。
与常规技术教程不同,该教程会基于问答的形式,通过可交互式界面与速查表,让你在互动中实践与理解正则表达式,让整个学习过程不再枯燥乏味
该项目还会加入正则技巧练习、playground 等特性

👉 Features:
- 提供 HTTP(S) / TCP Port / Ping / DNS / 关键字等监控类型
- 支持自定义心跳间隔和重试次数
- 支持自定义有效状态码,支持反向监控
- 提供 Telegram / Discord / Slack / Email (SMTP) 等多种通知方式
- 支持 2FA 认证和数据备份导出
- i18n 支持、适配 Dark Mode
- 可视化图标展示,一目了然
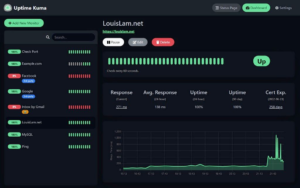
Uptime Kuma 身上处处是 Uptime Robot 的影子,主题色采用了绿色、可视化进度条十分相似、连 logo 都只是小改。不同的是,Uptime Robot 是商业项目,而 Uptime Kuma 是开源自托管的仿品
Uptime Kuma 在监控和通知这两个方面做得还是不错的,基本能够满足我的日常使用需求,相比来讲通知的接口更加丰富。用户只需要一台 VPS,即可使用 Docker 或者本地安装的方式进行部署
这个项目的一个特色应该是支持数据备份导入与导出,非常贴心地考虑到了自托管存在的风险,可惜目前没有一个面向 public 的状态展示页面。开发者在 GitHub 给出了 roadmap,大家也可以随时关注项目接下来的发展。顺带一提,他们的中文本地化其实目前还不算完善

🔗:官网
fffuel 是一个「即将推出」Html 模板的集合网站。除了网页模板,还提供了一些在网页设计中会使用到的工具
🟢 ssshape:矢量形状生成器
在画布上添加几个点,点击 ssshape,会自动闭合所有点并对其形状进行平滑处理,最终得到一个边缘平滑的 SVG 形状
〽️ llline:矢量线段生成器
在画布上添加几个点,点击生成后便能得到一条光滑的曲线,然后你可以旋转角度、改变它的颜色以及线段的形态
🎉 bbburst:图形散落分布
以往想要制作一个「图形散落」风格的背景图,大多是通过喷枪或逐个逐个放置而成,过程比较繁琐。bbburst 可以帮你在预设的几个图形中,自动生成一张「图形散落」风格的图片
🪄 nnnoise:「杂色」纹理生成器
利用 nnnoise,可以生成一些「杂色」纹理,搭配上你想要的风格,或许别有一番滋味
🖌 dddoodle:「极其」手绘风格的插图
dddoodle 是一套手绘的 doodle 插图,其中有线段、箭头、圆形、星星以及一些有趣的形状,均为 CC 协议
✅ rrready:CSS 特性兼容列表
不同浏览器支持不同 CSS 特性,这个问题长期困扰着开发者,利用 rrready 可以查看要使用到的 CSS 特性在不同浏览器中是否能够达成一致的效果
🧮 cccolor:选色器
除了能够利用色盘、哈希值选取到想要的颜色,cccolor 还会为你生成匹配该颜色的相似色调、适合作为其阴影的颜色,及与其匹配的冷暖色调
🔮 ffflux:流体渐变生成器
流体渐变带来的冲击力会比普通渐变色更强,色彩也更加丰富,或许能让你的设计更加活跃
🙂 lllook:你想要什么表情
lllook 是一套面部的简笔画表情包,比 emoji 丰富得多,也更加有趣
💭 除了这些小工具,fffuel 的作者 Seb 还有其它有趣的项目,不妨去看看,其中我比较喜欢的是 muted 和 rrrelax,这里还有他整理的一些 设计小工具

🔗:Web
👉 Features:
- 适配 Android、iOS、Web、macOS 等多个平台
- 支持预设图标、文本和图标填充图标
- 丰富的自定义选项,涵盖背景、图标形状等细节设定
- 提供分享链接
- 适配 Dark Mode
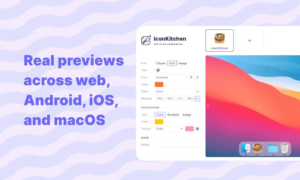
IconKitchen 的作者是 Roman Nurik,很多开发者应该比较熟悉他的另一个作品 Android Asset Studio,通过后者开发者们可以很方便地设计他们 Android 应用的图标。如今 Roman Nurik 打算更进一步,拿出一个跨平台、更加完善的作品
除了丰富的自定义选项外,我最喜欢的就是它的预览界面,修改图标细节后可以立马看到在不同系统中的展示效果。如果非要挑刺的话,可能开发者一直比较关注 Android 方面,所以不知道 iPhone 的刘海变窄了、macOS Monterey 正式版发布了。除了这些细节外,我在查看 Web 预览时还发现 iOS 图层也会跟着一起展示
👨🏻💻 希望这款工具能够帮助开发者们快速设计、适配自己应用的图标

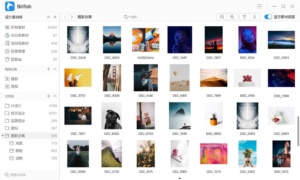
💡 特点
- 素材导入和整理方便,支持 Eagle、花瓣、堆糖素材资源导入
- 多浏览器插件支持,涵盖国内外常用浏览器
- 素材采集、截图方式多样且灵活
- 免费,支持 macOS 和 Windows 平台
- 使用体验流畅,索引建立快速
🐦 使用体验
使用 BillFish 进行素材管理,体验是很棒的,它简单易用,对非专业设计师很友好。素材的索引和加载速度很快,操作流畅,不存在加载大量素材会十分卡顿的情况
我个人很喜欢它提供的浏览器插件,素材采集思路有点类似 Yoink,通过拖拽图片即可将素材采集;BillFish 提供各种采集的方式,拖拽、快捷键、鼠标右键等,适合有不同习惯的用户
👀 BillFish 为小白设计师搭建了 知识库,还有 论坛,喜欢这款产品可以上去获得更多的资讯

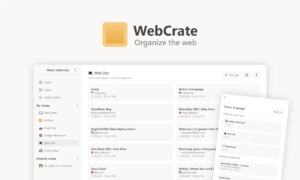
👉 Features:
- 界面直观易用
- 支持收藏网页链接并为书签分类
- 提供关键词搜索
- 提供浏览器插件与移动端 PWA 应用
- 自动抓取每条链接关键信息
- 可生成外链分享书签
它是一个开源项目,但并不支持自我托管,而是要运行于 Deta Space 上。我也是第一次了解 Deta Space,它是一个在线沙盒项目,可以运行各种实例
部署好之后,界面还是非常直观:左侧是分类文件夹,右侧是书签预览展示。使用时,用户可以通过浏览器插件或者手动输入的方式,将浏览到的网页归档为书签并做好分类。WebCrate 是我的理想型书签项目,它可以归档整理书签,并由于是网页因而支持多端。同时,它也没有太多花里胡哨的功能,上手起来难度不大

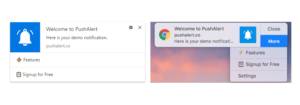
Browser 2020 收集了浏览器中一些较为冷门,却异常实用的接口,如商品支付、社交网络分享、消息推送、视频画中画、剪切板、AR 预览、用户身份凭证管理等多种接口。
如果你想给自己的 Web 项目加点新功能,或许可以在上面找找灵感

👉 Fratures:
- 输入任意城市名,获取手绘风格地图
- 自定义背景、手绘线条、注释颜色
- 支持生成 PNG 和 SVG,可用于背景和其他设计场景
city-roads 通过 overpass API (http://overpass-turbo.eu/) 调用 OpenStreetMap (https://www.openstreetmap.org/) 数据生成地图,输入城市名称并下载数据后,即可获得一副美丽的城市地图。为了优化体验,作者特意索引了 3,000 个人口超过 100,000 人的城市,并以 protobuf 格式存储在 GitHub
生成的地图并没有标注详细的道路名称,也没有任何地点标注。因此如果你想要一张实用性较强的地图,city-roads 并不能满足你。我认为它的意义主要在于,能够生成你喜爱城市的大致轮廓,并作为壁纸保存。感兴趣的朋友还可以自行部署或进行二次开发

Google Play apk在线提取下载
直接从Google Play商店提取APK和OBB文件,并不对APK文件做任何修改。
针对不同的安卓设备,不同的安卓版本,你可以通过在线筛选的功能选择最适合你设备的版本。这个功能非常适合比较老的机型,帮你快速找到兼容的应用。

Tools APK
👉 Features
- 双份吸色管
- WCAG 颜色检测
- 多种色域,多种格式
- 基于 Swift 开发,响应迅速
👀 使用体验
使用一段时间下来,App 的功能无太大问题,权限精简、响应迅速、界面舒适,同时具备双份吸色管,方便吸取多种颜色;WCAG 辅助检测功能可以更直观的检查颜色是否符合 Web 内容无障碍标准
但在细节上仍有改进的空间,比如 App 内的快捷键暂无法在系统全局使用,只能通过绑定打开应用的快捷键后使用鼠标点击或 Cmd+D 的方式使用,选取颜色后无法自动复制,期待在后续更新中能够得到改进
和 Photoshop、Affinity Designer 等设计工具内置的拾色器相比,独立的取色器应用最大的优势是全局使用,无需将图片拷贝至设计软件中再进行拾色。部分拾色器应用还能够建立个性化的色板,为设计提供灵感

Tools
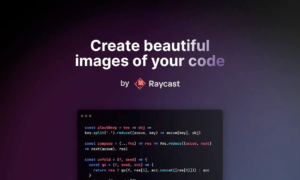
👉 Features:
- 支持无背景输出,可选四种预设背景颜色样式
- 支持 Dark Mode
- 支持多种编程语言
- 支持快捷键操作
- 支持设置背景边距
提到代码图片生成器,大家很容易想到 Carbon 。相比于 Carbon,Ray.so 并不支持自定义背景色彩或自行上传图片作为背景。但预设的样式采用了渐变+阴影的效果,观感较佳。此外,Ray.so 也不支持改变代码框内样式,只有 Dark Mode 可选;导出的默认图片格式为 PNG;不支持分享或上传至社交平台/图床
👀 经过对比,刚推出不久的 Ray.so 目前在主要功能上仍存在一定缺失,但其渐变的背景牢牢地抓住了我的眼球。希望在今后的更新中可以慢慢补足缺失的功能

Tools
💡 特点
- 操作简单,极容易上手
- 多种实用的设计样式(目前 15 种)
- 多种图片尺寸
- SVG 和 PNG 格式导出(据说会有更多的格式支持)
- 图片元素随机化处理
🔯 制作流程
1⃣️ 选择喜欢的设计风格
2⃣️ 调整视觉参数:配色、形状
3⃣️ 掷骰子,让 Haikei 随机调整图片样式
4⃣️ 下载自己喜欢的视觉效果(SVG, PNG)
👀 日常给频道画 banner 的时候经常有选背景的困难,Haikei 简直是我的救星。掷骰子是这个工具最有趣的环节,当不知道要什么时候,就把选择权交给「随机」吧,看到了自己喜欢的设计就可以立即保存下来,赞!
Haikei 目前 15 个模版都可以免费使用,作者仍在持续开发中,未来会推出更多模版,更丰富的格式支持以及付费的 Pro 版本

🙋♂️ 试用体验
Triangula 由 Go 语言编写,并提供 CLI 和 GUI 客户端。第一次试用这个软件时,我对它的效果十分惊讶。选择图片,按下 Start,算法便开始工作了。我们可以看到生成的图片越来越像原始图片,更多的细节被算法加入了进去。在任何时候我们都可以按下 Stop,保存当前生成的照片。
客户端的处理速度非常的快,比 Demo 快 20 - 50 倍。官方宣称 Triangula 在处理小于 3000 px 和少于 3000 个点的图像时效果最好。
除了一键生成图片,Triangula 也支持一些选项,可以调整图片生成速度,三角形数量等。在使用过程中,我们需要根据图片的复杂程度调整三角形的数量。如果数量太多,则生成图片的几何味道太轻。如果数量太少,则生成图片过于模糊。
⚙️ 原理
Triangula 使用了改良的遗传算法(genetic algorithm)。这种改良的算法与无性遗传算法(asexual genetic algorithm)相似,只是最后多了一步合并良性变异(mutation)。整个算法有四个主要步骤:
1️⃣ 在每一次的迭代的开始,算法会从上一代选择是适配度(fitness)最高的个体。对这些个体进行拷贝,并随机变异。
2️⃣ 计算突变拷贝体的适配度,并于本体进行比较。如果适配度更高,则将拷贝体的突变标记为良性变异。
3️⃣ 整合所有良性变异并施加到对应的新的空白拷贝体上,并计算适配度。
4️⃣ 以适配度为个体排序。开始下一个迭代。

🔗:在线地址
💡 特点
- 操作简单,极容易上手
- 天马行空的随机设计样式
- 设计样式中的元素亦可随机生成
- SVG 和 PNG 格式导出
- 支持选择字体、尺寸和背景色
🔯 制作流程
1⃣️ Roll 一个喜欢的设计风格
2⃣️ 继续 Roll 一个喜欢的元素排布
3⃣️ 调整视觉参数:字体、背景色
4⃣️ 下载自己喜欢的视觉效果(SVG, PNG)
👀 Jasmine 的救星 +1,可日常随机生成一些 banner,也比较适合我这样没有设计功底的人。相比于我们之前介绍过的 Haikei,chaosMachine 更加奔放,就像它的名字一样
chaosMachine 不局限于固定的样式、元素排布,也不允许用户自行设定,一切随缘。在无聊的下午反复 roll,你会看到复杂的几何图形、也能看到如孩子画图般稚嫩的线条效果
开发者表示,还将在后续的工作中训练更多的图像生成模型,让 chaosMachine 能够生成更多风格和样式的内容。也希望他可以加入「历史记录」这项功能,方便用户随时反悔

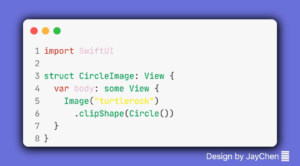
👉 Features:
- 支持自定义图片背景颜色和代码框描边颜色
- 提供 macOS 和 Windows 两种代码框风格
- 提供多种代码框样式,支持调整字体大小和圆角弧度
- 提供页边距等自定义设置
- 可添加水印
之前我们介绍了样式丰富、易于分享的 Carbon (https://carbon.now.sh/),还有背景渐变、样式美观的 Ray.so (https://t.me/NewlearnerChannel/6582)。相比于它们,Text2image 给我最大的感受就是高度的自定义
其中图片背景、代码框描边阴影、边距和水印都需要自己设置。图片背景暂不支持自定义图片,代码框可设置自适应或固定大小。自适应后,水印和页边距需要重新调整使整体和谐,这一点还是有些不便
Text2image 的一大特色功能是添加(极方便去除的)水印,还提供了多种代码展示样式。总结起来,它是一款自由度高、但做不到开箱即用的工具

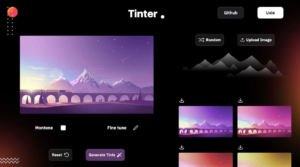
👉 Features:
- 自动生成多张调色后图片
- 支持 PNG、JEPG、WebP 等多种图片格式
- 照片无需上传服务器,更加注重隐私
- 支持微调照片色调,直到满意为止
- 几乎不会影响图片质量
和我们之前介绍过的许多项目一样,Tinter 本质上也是一款「懒人工具」。它几乎是通过一种随机的方式自动生成一些结果,共用户进行挑选。Tinter 很适合像我一样缺乏必要的设计基础,但偶尔会制作一些图片的人
Tinter 处理图像时,会用到一些大胆的颜色,并进行一定的色彩渐变处理。如果你对自动预设的样张不满意,还可以手动进行调节。随机 roll 图片的时候,我对图片的来源感到好奇,后来在 源码 (https://github.com/uxie-io/tinter/blob/main/src/constants.js) 中看到是调用了 Unsplash 的 API
🌊 制作方 Uxie 此前还有一款生成随机波浪的项目 Svgwave,试用了一下功能基本齐全,但没有 Haikei 一般丝滑的动画效果。期待他们继续带来新的创意工具

👉 Features:
- 极简的素色设计,圆角风格 UI
- 一键生成波浪背景图片
- 支持自定义背景色、色彩模式、角度、波浪密度和随机度
- 支持下载或导出为 SVG
- 随机生成不同样式
又一个波浪生成器,打开它的官网,流畅的动画和极简素色的设计风格很抓我。整个图片的制作过程也很简单,选取一个背景色,指定好波浪层数,就可以得到一个色阶的波浪背景图片
Wicked Backgrounds 提供了很多自定义选项,包括旋转角度、颜色模式、波浪密度和随机度等。它还提供了随机生成选项,可以在满足已有自定义选项的前提下,通过细节随机微调让用户选择最中意的一张
👨🏻💻 作者称未来还会为 Wicked Backgrounds 带来更多的功能,我认为这些图片可以作为很好的 banner 或插画使用,但导出选项只有 SVG 格式有些单一。希望将来作者可以提供更多图片导出格式

🔗:Web
👉 Features:
- 极简的素色设计
- 分辨率提供多种社交平台选项,支持自定义
- 支持自定义背景图案 / 照片 / 色彩
- 支持标注作者信息文字
- 自定义程度高,提供色阶、透明度、图形形状、文字排版等选项
- 随机生成不同样式
这类封面生成器我们已经介绍过很多,但看到新的设计项目还是忍不住要发出来。我认为这类项目都有一些共同特点:极简设计、操作简单易上手、采用常见形状作为背景点缀、提供一定的自定义选项。有了这些工具,我们在写博客或者发布文字到社交媒体时,可以很方便地生成一些美观的图片
👀 而 Figen 是我见过同类项目中社交属性最强的一个,它提供了 Twitter、Ins、Facebook 等社交平台不同用途的图片尺寸。和 Wicked Backgrounds 相比,它还贴心地加入了文字插入(作者信息)的选择,这里其实变相可以放上大标题和小标题
最后来说说 Figen 的一些不足,首先是我发现了一个外接显示器使用的 bug:我在外接 4K 显示器时,生成的图片跟随显示器分辨率,而非我选择的 1080P,并呈现「套娃」样式。经测试,使用 MBP 内屏是无此问题。还有一点就是生成的随机图案过于「随机」,需要点选很久才能找到合心意的图案

💁♂️ Poet.so 是一个操作非常简便的 Twitter 推文分享卡片生成服务。
🎨 你只需要打开 服务主页 就可以马上使用,该服务有以下几个特点:
1⃣️ 使用十分简便:只需要粘贴推文地址即可自动生成推文分享卡片;
2⃣️ 多种参数可调:分享卡片的后置背景有 6 种方案可选,卡片风格可以选黑底白字或者白底黑字,且可以选择字体大小和卡片大小,也可以隐藏推文的点赞、回复、转发数字;
3⃣️ 无水印保存:难能可贵的是,最终的产出物不添加水印,并支持直接复制和保存成图片两种方式;
4⃣️ 服务网页支持夜间模式:细心的开发者还为网站提供了日间和夜间模式的切换,方便在不同时间和不同习惯的使用。
🌈 不得不说这项服务被开发者以非常优雅轻盈的方式实现出来,整个使用体验也十分顺滑,也让推文分享有了另一种方式。毕竟不需要键入想要分享的内容,直接粘贴推文链接这一项就非常的让人有分享的欲望,不是么?
🌞 Poet.so 是一项免费服务,目前并没有服务本身有什么限制,希望大家使用愉快。
